Github Pages Guide
Create a personal website hosted and deployed by Github!
What is Github Pages?
Github Pages allows you to easily host and publish a webpage through Github. To start, all you need is a Github account!
How Can I Set Up my GH Page?
Set up a basic webpage by completing the following steps!
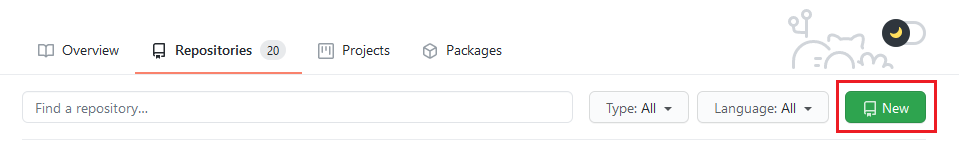
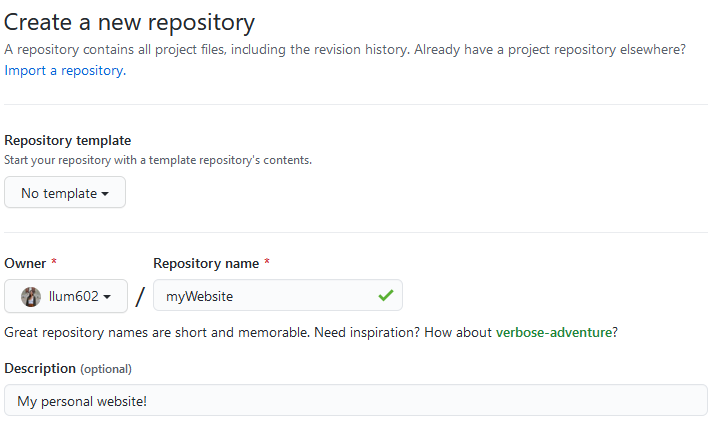
- Create a new repository

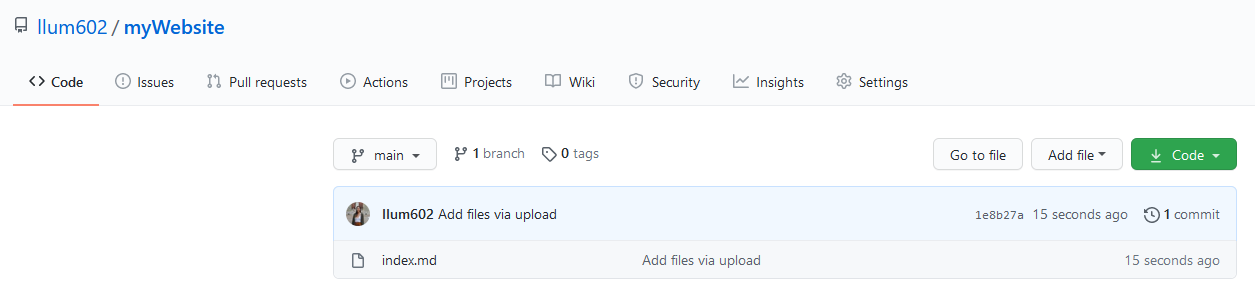
- Push your first file to the repository’s main branch. You can use our template file by saving as a markdown file (using the file extension .md)

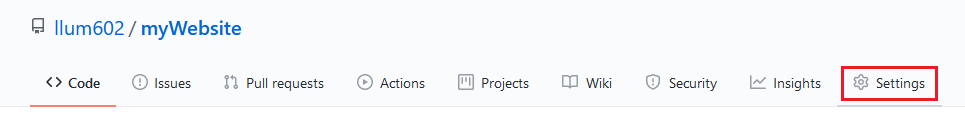
- Click on the settings tab in your repository menu

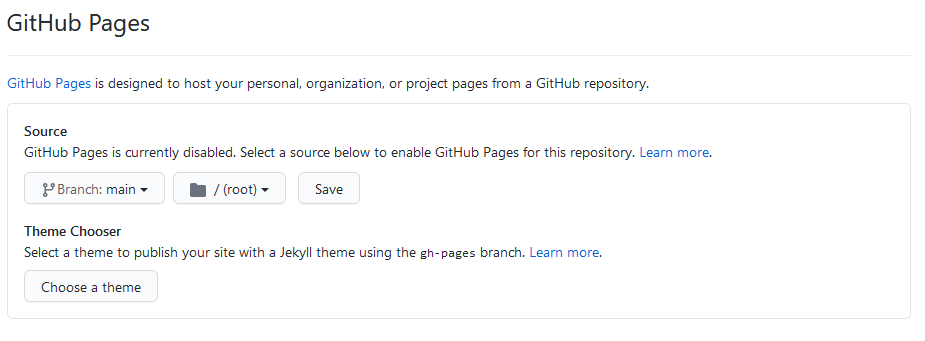
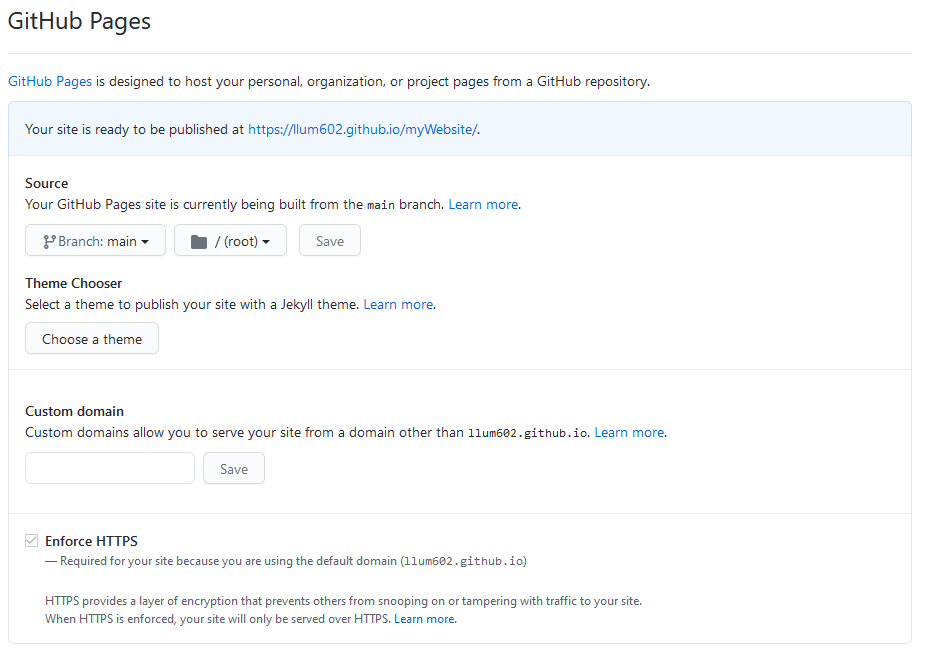
- Scroll down to the section called GitHub Pages

- Change the Source setting to the option called main branch and click save

- At this point, you can visit https://
.github.io/ / to view the website you just activated.

Congrats! Your webpage has been deployed successfully!
Editing my Page
Any edits to your repository should automatically reflect onto your deployed Github Page, although your changes may not load immediately. If you do not see any changes, hit CTRL + SHIFT + R (or ⌘ + SHIFT + R on macs).
If you want to continue to edit your page using Markdown (which is what index.md is using), check out this markdown guide
Want some inspiration on what to do with your new website and lots of cool free stuff? Take advantage of Github’s Student Developer Pack! To do this, navigate to the Github Student website and follow the steps there to request access.
Was this page helpful?
